
ブログのヘッダー画像どうやって作ればいいのかな?
人目を惹くヘッダーを自分で作りたい…!
作ったあとの設定まで、初心者でもわかるように解説してほしい!
今回はこのような悩みがある方向けに詳しく解説していきます。
ブログ初心者でも本記事を読めば
自分でおしゃれなヘッダーを作成・設定できるようになります!
※最後の設定はCOCOONを想定して解説しています。
ヘッダーとは?

ヘッダーとはブログの上部に表示されている画像のことです。
検索エンジン、SNSからの流入者はまずこの画像を目にします。
ヘッダーがおしゃれだと訪問者の印象に残り、また来てもらいやすくなります。
ちなみに当ブログは「ヘッダーロゴ画像」のみ使用しています。
▼ヘッダーロゴ画像▼

シンプルなブログにしたい場合は、当ブログのように
ヘッダーロゴのみ作成して背景を無地にして設定するのも良いです◎
ヘッダーの重要性

ヘッダーの設定が重要な理由として2つ挙げられます。
①GoogleがE・A・Tの3つの要素を重要視している
②サイト流入者に対してインパクトを与えられる
E・A・Tが何かというと…
- Expertise(専門性があること)
- Authoritativeness (権威があること)
- TrustWorthiness (信頼できること)
Googleからのウェブサイトの評価を最大化するためには、この3つの要素と
良質なコンテンツを作成することです。
ただ近年、SEOは難しくなっていてSNS集客の方が効率的なため
ヘッダーで印象付けることで再来に繋がり、Googleから評価されるようなイメージです。
よってヘッダーの作成は重要とされています。

Twitterをやっている方は、ヘッダーを統一すると
より印象につきやすくなるよ!
ブログのヘッダーの画像作成から設定までの4ステップ

ブログのヘッダーを作成する4ステップを詳しく解説していきます。
- フリー素材探し
- デザインの決定
- Canvaで編集
- ヘッダーの設定
フリー素材を探しながら、デザインのイメージを固めていきます。
最終的にはCanva(無料の画像編集アプリ)で編集します。
Canvaの中にも素材はあるので、早く取り掛かりたい方は
最初からCanvaを使用してもいいです◎
それではブログのヘッダー背景画像を探しましょう。
1.ヘッダー画像のフリー素材探し
フリー素材を探すには、サイトをいくつか知っていればOKです。

イラストタイプのものだと「イラストAC」が超便利です。
しっかり探せば、無料だとは思えない素材も見つかります。
なんといってもイラスト数が多いです。

こちらはパソコンと検索しました。かなりたくさん画像がでてきますので、チェックしてみて下さい。
2.デザインの決定
各サイトで素材を集めながら、ヘッダー画像のデザインを考えます。
デザインを考えるのが難しい…という方は
他のブログを参考にするとイメージがつきやすいかもしれないです!
またヘッダー画像を決めるのと一緒に、「ファビコン」も設定するのを推奨します。
ファビコンとは、タブのwebサイト名の横にあるサイトアイコンのこと
ブログの印象付けにも繋がるので、設定しておきましょう。
私の場合はプロフィールのアイコンを使用しています。

他にもイメージカラーや特徴的なマークを使用すると
印象に残りやすいよ。
3.Canvaで編集
「Canva」は無料で使える編集アプリです。
デザインが苦手なかたでもテンプレートがあるので簡単に編集できます。
ブログのアイキャッチや見出しの下の画像編集でも使えるので
まだ登録していない方は是非登録しちゃいましょう!
- ホーム画面から「デザインを作成」を選択
- デザインの編集
- ダウンロード保存する
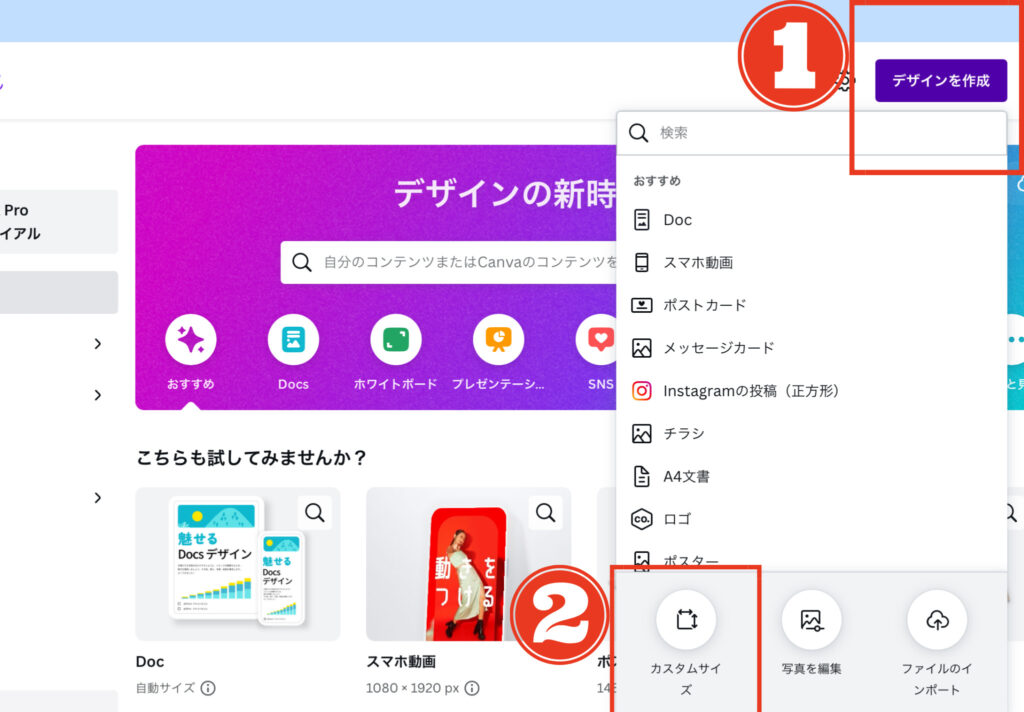
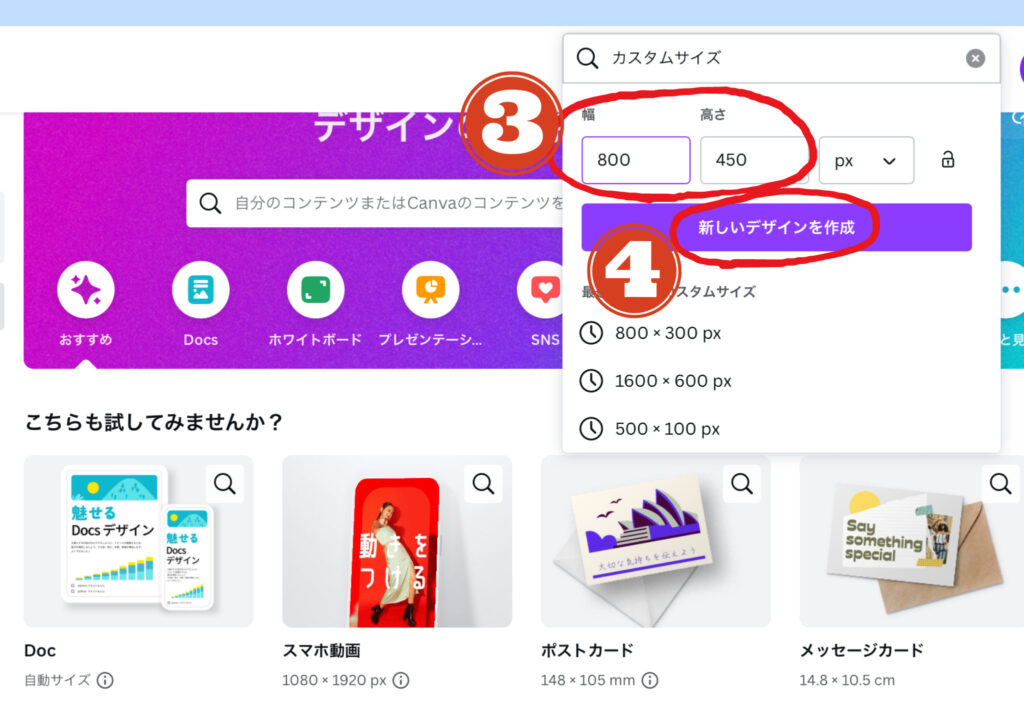
1.ホーム画面から「デザインを作成」


ホーム画面から「デザインを作成」を選択し、カスタムサイズを選択。
COCOON を使用している方は800以上×〇〇〇(300~450)くらいがオススメ。
各テーマ別の推奨ヘッダーサイズ
- JIN:横幅2400px以上
- Cocoon:横幅800px以上
- SANGO:1000px×470px
- The THOR:1280px×853px
- アフィンガー:2200px×500px
2.デザインの編集
自分で決めたデザインに沿って作っていきます。
あらかじめ保存しておいた画像はアップロードし使用しましょう。
文字入れもテキストで文字デザインも変えられます。
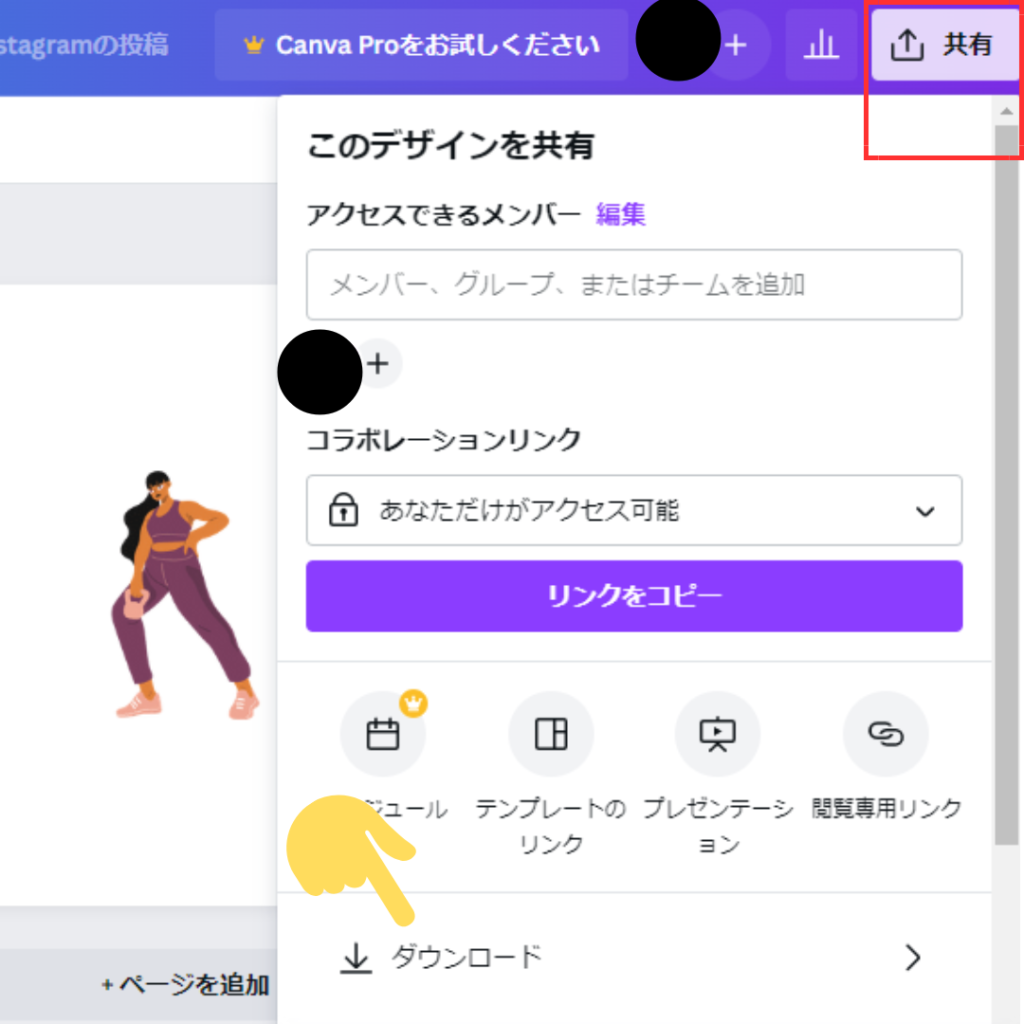
3.ダウンロード保存

ヘッダーが完成したら、右上の「共有」ボタンを押してダウンロード。
こだわりがなければファイルの種類は「PNG」で保存しましょう。(データが軽くなります)
4.ヘッダーの設定
さあここまできたら最終設定です。
自分で作成したヘッダーを設定していきます。
WordPressの設定画面を開いて「Cocoon設定」→「ヘッダー」をクリック。
下にスクロールして「ヘッダー背景画像」で作成したヘッダー画像をアップロードして完了です!
※ブログのヘッダーロゴが表示されてしまう場合は
WordPressの設定画面の「外観」→「カスタマイズ」→「追加CSS」に下記内容で
コードを追加しておくとデフォルトのヘッダーロゴが表示されなくなります◎
.logo-header img{
display: none;
}
ブログのヘッダー画像作成から設定までわかりやすく解説まとめ

いかがでしたでしょうか。ヘッダーの重要性から画像作成・設定まで説明してきました。
初心者の方でも無料でなおかつ自分好みにヘッダーを作成できるので
是非試してみてくださいね。
早速ブログのヘッダーを作成して、クオリティーの高いブログのイメージ作りしましょう!


コメント